左则菜单管理>鼠标右键>页面Banner>选择需设置的栏目,如下图;

在栏目列表中选择栏目所属Banner图,对其修改、添加、开始共用、删除操作。

注意:这里的路径都是相对于本站点根目录的绝对根路径!请不要在段时间内连续重复备份数据库,以免占用太多空间!

点击“添加下载”

1.在“下载标题”字段,填写下载的标题。
2.在“下载类型”字段,设置下载的类别。
3.在“添加时间”字段,设置下载的时间。
4.在“是否开放下载”字段,设置是否开放下载。
5.在“推荐级别”字段,设置下载推荐载级别。
6.在“ 下载次数”字段,设置下载次数。
7.在“是否特别推荐”字段,设置下载是否推荐。
8.在“下载链接”字段,可以选择直接上传和文库选择,添加您下载的文件。
9.在“下载简介”字段,可以在线编辑您下载简介内容。
10.在“下载内容”字段,可以在线编辑您下载内容。
1.进入网站后台→选择“交互应用” →“交互属性配置” 在打开的管理页面可以对“交互属性配置”功能进行配置管理。

2.交互属性配置中选择“动态属性标题名及列名” →打开“修改动态属性窗口” 在打开的管理页面可以对“动态属性”功能样式进行修改。

3.在“选择所属栏目”,选择“栏目” 表示设置所选择栏目的动态属性。

4.在“动态属性列名”, 建议用英文、数字等符号填写,不可以修改

5.在“动态属性标题名”, 建议用中文、英文等语言文字填写。

6.在“属性数据类型”,属性所能输入的数据类型,不可以修改。

7.在“属性数据长度”,不可以修改。

8.在“是否可为空”,不可以修改。

9.在“属性的默认值”, 填写表单默认值(默认为空)。

10.在“属性的数据限制”, 限制用户输入的信息格式是否正确!不可以修改。

11.在“控件显示排序”, 设置控件在页面上的排序。

12.在“控件引用样式”, (可指定控件大小,如: width: 400px; height: 300px; 背景色、边
框、背景色等!)

13.在“属性的显示接口”, 不可以修改。

14.在“属性的数据限制”, 不可以修改。

15.在“属性的友情提示”, 表单输入数据有误时的提示语,建议用中文、英文等语言文字
填写,

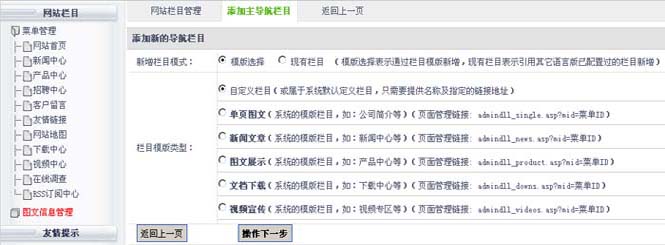
点击左上角:菜单管理>添加主导航栏目,如下图

1.在“新增栏目模式”字段,模版选择表示通过栏目模版新增,或现有栏目表示引用其它语言版已配置过的栏目新增)。
2.在“栏目模版类型”字段,设置新建栏目类型(类型可为:单页图文、文章、图文、下载、视频)
3.栏目名称等信息设置,如下图;

4.在“导航栏目名称”字段,填写显示在前台导航菜单上的栏目名称
5.在“栏目模版类型”字段,显示您现在所选的栏目类型,如类型不正确可点(修改)返回上一步进行修改。
6.在“导航栏目简称”字段,填写显示同属图文。( 确定标识(字母或与数字、下划线组合等组成)后将不可以修改)
7.在“标识栏目参数”字段,设置栏目参数((字母或与数字、下划线组合等组成)确定后将不可以再修改)。
8.在“栏目链接目标”字段,设置表示以什么方式打开菜单链接页面,如:新窗口,父窗口等页面打开方式。
9.在“栏目显示属性”字段,该属性的设置可以影响改变在菜单上显示的样式。
10.在“栏目显示排序”字段,在下拉列表里设置,您要将此栏目放在主导航菜单中的位置,默认为菜单的最后。
11.在“栏目后台参数”字段,如不选择则表示不需要栏目的信息管理功能。
12.在“栏目后台简称”字段,填写栏目在后台中的显示名称。
13.在“栏目分类功能”字段,(选中表示表示该栏目拥有统一的分类功能),是否跟随菜单引用分类(选中表示该栏目的分类将显示在主导航栏目的下拉菜单中)。