修改用户、订单模块
在修改请请注意备份网站数据,以防修改出错而影响网站正常访问。
修改方法:
第一步:打开网站FTP空间( www\templates\ )找到( api_plus )目录,
第二步:将( api_plus )目录和里面的所有文件,复制至
( www\templates\page_import ) 目录下。
第四步:修改在( www\templates\page_import )目录下的XSLT、CSS、JS文件。
用户中心、订单目录功能说明
api_plus
┝━comments_list.xslt 信息评论的对应列表
┝━forgot_password.xslt 留言的提交表单
┝━info_comments.xslt 信息评论的提交表单
┝━my_shopping.xslt 我的购物车
┝━myorders_add.xslt 我的订单确认
┝━myorders_list.xslt 我的购物车
┝━myorders_view.xslt 我的订单确认
┝━online_shopping.xslt 我的购物车
┝━products_view.xslt 我的订单确认
┝━user_login.xslt 用户登录的提交表单
┝━user_loginstatus.xslt 用户中心的详细内容
┝━user_register.xslt 用户注册的提交表单
┝━user_updateinfo.xslt 修改资料的提交表

1.在“注册确认模版”页面可以设置网站用户注册后,自动向用户的邮箱发送一封电子邮件,可以提升网站对外的形象和品牌。

2.在“邮件发送标题模版”设置所发邮件的标题。

3.在“注册确认邮件模版”可以在线编辑所要发送的邮件内容。

4.在“邮件模版引用标签”这里显示可输入到邮件内容中的标示列表,如要在邮件内容中显示所注册的用户名,就可在在邮件模板中插入{$username} 表示系统会员的登录用户名。
可用标签列表:
{$username} 表示系统会员的登录用户名;
{$webname} 表示该网站的网站名称;
{$weburl} 表示该网站的域名或网址;
{$webmail} 表示该网站的反馈邮箱;
{$mailsendtime} 表示该网站的邮件发送时间;
{$userpass} 表示系统会员的用户密码;
注:在插入标签时请把代码编辑窗口切换至代码模式。

5.在“找回密码模版”页面可以设置网站用户找回密码向用户的邮箱发送一封电子邮件模板。

6.在“邮件发送标题模版”设置所发邮件的标题。

7.在“找回密码邮件模版”可以在线编辑所要发送的邮件内容。

8.在“邮件模版引用标签”这里显示可输入到邮件内容中的标示列表,如要在邮件内容中显示所注册的用户名,就可在在邮件模板中插入{$username} 表示系统会员的登录用户名。
可用标签列表:
{$username} 表示系统会员的登录用户名;
{$webname} 表示该网站的网站名称;
{$weburl} 表示该网站的域名或网址;
{$webmail} 表示该网站的反馈邮箱;
{$mailsendtime} 表示该网站的邮件发送时间;
{$newuserpass} 表示用户找回的新密码;
注:在插入标签时请把代码编辑窗口切换至代码模式。

9.在“新订单提醒模版”页面可以设置网站用户购买产品并下订单后,发送未付款订单的邮件信息。

10.在“新订单提醒模版”设置所发邮件的标题。

11.在“新订单提醒模版”可以在线编辑所要发送的邮件内容。

12.在“邮件模版引用标签”这里显示可输入到邮件内容中的标示列表,如要在邮件内容中显示所注册的用户名,就可在在邮件模板中插入{$username} 表示系统会员的登录用户名。
可用标签列表:
{$username} 表示系统会员的登录用户名;
{$webname} 表示该网站的网站名称;
{$weburl} 表示该网站的域名或网址;
{$webmail} 表示该网站的反馈邮箱;
{$mailsendtime} 表示该网站的邮件发送时间;
{$orderno} 表示用户订单的订单编号;
{$tradetime} 表示用户订单的交易时间;
{$orderstatus} 表示用户订单的交易状态;
{$paymentinfo} 表示用户订单的付款状态;
{$orderprices} 表示用户订单的合计金额;
{$receiveaddress} 表示订单商品的收货地址;
{$emailaddress} 表示订单商品的邮箱地址;
{$orderremark} 表示订单商品的备注信息;
注:在插入标签时请把代码编辑窗口切换至代码模式。

点击“添加友情链接”

1.在“公司名称”字段,填写链接的公司名称。
2.在“公司主页”字段,填写链接的公司网址。
3.在“公司联系人”字段,填写链接的公司联系人信息。
4.在“联系方式”字段,设置链接的公司联系方式。
5.在“添加时间”字段,填写链接的添加时间。
6.在“是否审核通过”字段,设置链接是否审核通过。
7.在“公司LOGO图”字段,可以选择直接上传和文库选择,添加LOGO文件。
8.在“链接备注”字段,填写链接备注信息。

Mofne网站建设系统支持自由更换LOGO、Banner、背景颜色、背景音乐、网站图标。

1.在“Logo文件类型”字段,可以选择图片、Flash和无图片形式。
2.在“网站Logo文件”字段,可以选择直接上传和文库选择,修改您网站的LOGO。
3.“网站Banner文件”在【3.3】章节做详细介绍。
4.在“网站背景颜色”字段,可以输入框里选择背景颜色,或者直接输入“#FFFFFF”。
5.在“网站背景音乐”字段,可选择三种播放方式“无背景音乐”、“最小化暂停播放”、“最小化继续播放”。
6.在“音乐播放参数”字段,可选择三种播放方式“是否自动播放音乐”、“ 是否循环播放音乐”。
7.在“网站Icon图标”字段,可以选择直接上传和文库选择,修改您网站的网页图标。
点击“添加文章”

1.在“新闻标题”字段,填写新闻的标题。
2.在“新闻属类”字段,设置新闻的类别。
3.在“新闻来源”字段,设置新闻的来源。
4.在“发布时间”字段,设置新闻的时间。
5.在“浏览人次”字段,设置新闻浏览次数。
6.在“是否特别推荐”字段,设置新闻是否推荐。
7.在“新闻缩略图”字段,可以选择直接上传和文库选择,添加您新闻的图片。
8.在“新闻简介”字段,可以在线编辑您新闻简介内容。
9.在“新闻内容”字段,可以在线编辑您新闻详细内页的内容。
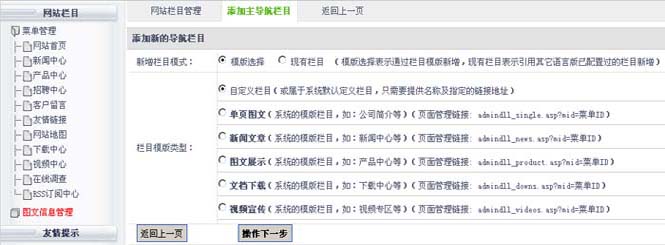
点击左上角:菜单管理>添加主导航栏目,如下图

1.在“新增栏目模式”字段,模版选择表示通过栏目模版新增,或现有栏目表示引用其它语言版已配置过的栏目新增)。
2.在“栏目模版类型”字段,设置新建栏目类型(类型可为:单页图文、文章、图文、下载、视频)
3.栏目名称等信息设置,如下图;

4.在“导航栏目名称”字段,填写显示在前台导航菜单上的栏目名称
5.在“栏目模版类型”字段,显示您现在所选的栏目类型,如类型不正确可点(修改)返回上一步进行修改。
6.在“导航栏目简称”字段,填写显示同属图文。( 确定标识(字母或与数字、下划线组合等组成)后将不可以修改)
7.在“标识栏目参数”字段,设置栏目参数((字母或与数字、下划线组合等组成)确定后将不可以再修改)。
8.在“栏目链接目标”字段,设置表示以什么方式打开菜单链接页面,如:新窗口,父窗口等页面打开方式。
9.在“栏目显示属性”字段,该属性的设置可以影响改变在菜单上显示的样式。
10.在“栏目显示排序”字段,在下拉列表里设置,您要将此栏目放在主导航菜单中的位置,默认为菜单的最后。
11.在“栏目后台参数”字段,如不选择则表示不需要栏目的信息管理功能。
12.在“栏目后台简称”字段,填写栏目在后台中的显示名称。
13.在“栏目分类功能”字段,(选中表示表示该栏目拥有统一的分类功能),是否跟随菜单引用分类(选中表示该栏目的分类将显示在主导航栏目的下拉菜单中)。